Cara Membuat Banner Iklan Animasi Bergerak Dengan Photoshop CS3 - Untuk tutorial photoshop yang sekarang Ermawati bagikan tentang animasi gambar bergerak/berkedip pada banner iklan menggunakan photoshop CS3. Biasanya gambar banner iklan ini dibuat dan dipasang di blog/website dan lokasi penempatan dari banner iklan bisanya oleh para blogger ditempatkan di header blog, sidebar blog, di atas judul postingan atau di footer blog. Dengan tutorial dasar pembuatan gambar banner iklan yang akan Ermawati buat, anda nantinya bisa mengembangkan sendiri dalam membuat gambar iklan banner yang lebih bagus dan menarik sehingga apabila pengunjung blog melihat akan lebih lama berkunjung di blog anda. Format banner iklan yang akan dibuat akan disimpan dalam format Gif karena kalau disimpan format JPG maka animasi gambar banner iklan tidak akan bergerak atau berkedip-kedip.
Sebenarnya banyak layanan online yang dapat dimanfaatkan untuk membuat animasi banner iklan bergerak/berkedip dan lebih praktis, tapi Ermawati akan memberikan teknik pembuatan banner iklan dengan photoshop CS3 dan hasilnya lebih memuaskan karena disain banner merupakan hasil karya sendiri. Seperti yang anda lihat gambar dibawah ini yang merupakan disain gambar banner yang Ermawati buat sendiri. Untuk membuat gambar banner iklan akan saya share pada tutorial berikutnya, ditunggu aja ya. Sekarang simak bagaimana cara membuat gambar animasi banner iklan bergerak format gif dengan photoshop CS3 dibawah ini.
Simak juga : Cara membuat animasi teks/tulisan berjalan dengan photoshop CS3

Cara Membuat Animasi Bergerak Banner Iklan Dengan Photoshop CS3
1. Buka photoshop
2. Buka gambar banner seperti contoh ini

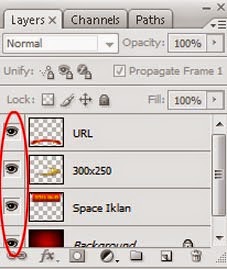
3. Jadi kalau dilihat pada Palet Layer ada 4 layer terdiri dari :
- Layer background
- Layer teks space iklan
- Layer 300x250
- Layer Url

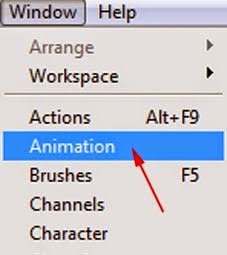
4. Selanjutnya proses pembuatan animasi bergerak, caranya pada menubar pilik Window => Animation

5. Akan terlihat di Animation (Frames) seperti gambar dibawah ini

6. Silahkan ubah kecepatan/delay dari 0 second menjadi 1,0 second caranya klik pada tanda panah merah dan pilih 1,0 lihat gambar dibawah

7. Duplikat/gandakan cara klik Duplicates Selected Frames lalu pada palet layer hilangkan tanda mata pada layer space iklan dan hasilnya seperti ini


8. Tekan tombol Play dan hasilnya demo dari animasi bergerak seperti dibawah ini

Nah anda dapat lihat pada gambar diatas untuk gambar banner iklan dengan animasi berkedip-kedip.
9. Selanjutnya pindah ke layer dengan tulisan 300x250 yang juga akan dibuat animasi berkedip-kedip, caranya klik Duplicates Selected Frames lalu hidupkan semua tanda mata.


10. Lalu pada palet layer hilangkan tanda mata pada layer 300x250 dan hidupkan kembali tanda mata pada layer space iklan seperti dibawah ini


Untuk melihat hasilnya tekan tombol Play seperti hasil dibawah ini

11. Untuk pembuatan banner animasi selanjutnya caranya sama dengan diatas
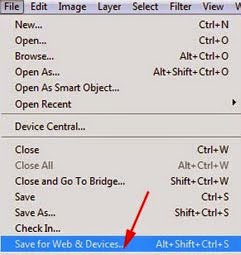
12. Kalau sudah semua lalu simpan hasilnya dengan format gif, caranya pada menubar pilih File => Save for web & devices

13. Lalu Save dan beri nama banner animasi berkedip

14. Hasil akhir dari membuat animasi berkedip pada iklan banner seperti dibawah ini

Demikianlah panduan membuat banner animasi bergerak/berkedip mengggunakan photoshop CS3, silahkan dicoba dan semoga bermanfaat.